Download Svg Rect Border Radius Css - 196+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e375.blogspot.com/2021/04/svg-rect-border-radius-css-196-svg-cut.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rect Border Radius Css - 196+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
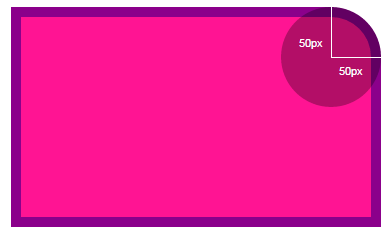
Here is Svg Rect Border Radius Css - 196+ SVG Cut File Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Here's the current code and here's the wanted result.

css - Rectangle with strange rounded bottom side - Stack ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Rect Border Radius Css - 196+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File Here's the current code and here's the wanted result. Reusing the syntax but under a different. I think this technique is potentially very useful if you don't want to have an svg wrapping some content, as i've seen a ton of websites lately. Css preprocessors help make authoring css easier. Why not just animate the border radius attribute i really need to commit to using gsap more in my daily work & demos. 0 tailwind ui is now in early access!now in early access!beautiful ui components by the creators of tailwind css.beautiful ui components, crafted by the creators of tailwind css. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements!
Svg Rect Border Radius Css - 196+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Rect Border Radius Css - 196+ SVG Cut File All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
I think this technique is potentially very useful if you don't want to have an svg wrapping some content, as i've seen a ton of websites lately. SVG Cut Files
Ecken und Kreise mit border-radius, box-shadow und ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
border-top-right-radius-equal - آموزش طراحی وب for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Animated SVG Hero Slider | CodyHouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Border radius : c'est facile - Chez momo-fr for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
css - Porque meu border-image não respeita o border-radius ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. How can i achieve that rounded corner effect? Here's the current code and here's the wanted result.
razor - Border-radius css rendering in PDF with ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
html - CSS inset border radius with solid border - Stack ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
4. Basic Shapes - SVG Essentials, 2nd Edition Book for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
23 Ví dụ HTML CSS Border Cho Thiết Kế Web for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
CSS per creare contenitori obliqui o con forme geometriche ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
html - Rectangle with rounded sides - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Add padding to svg background element in CSS - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect.
CSS border-radius can do that? | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
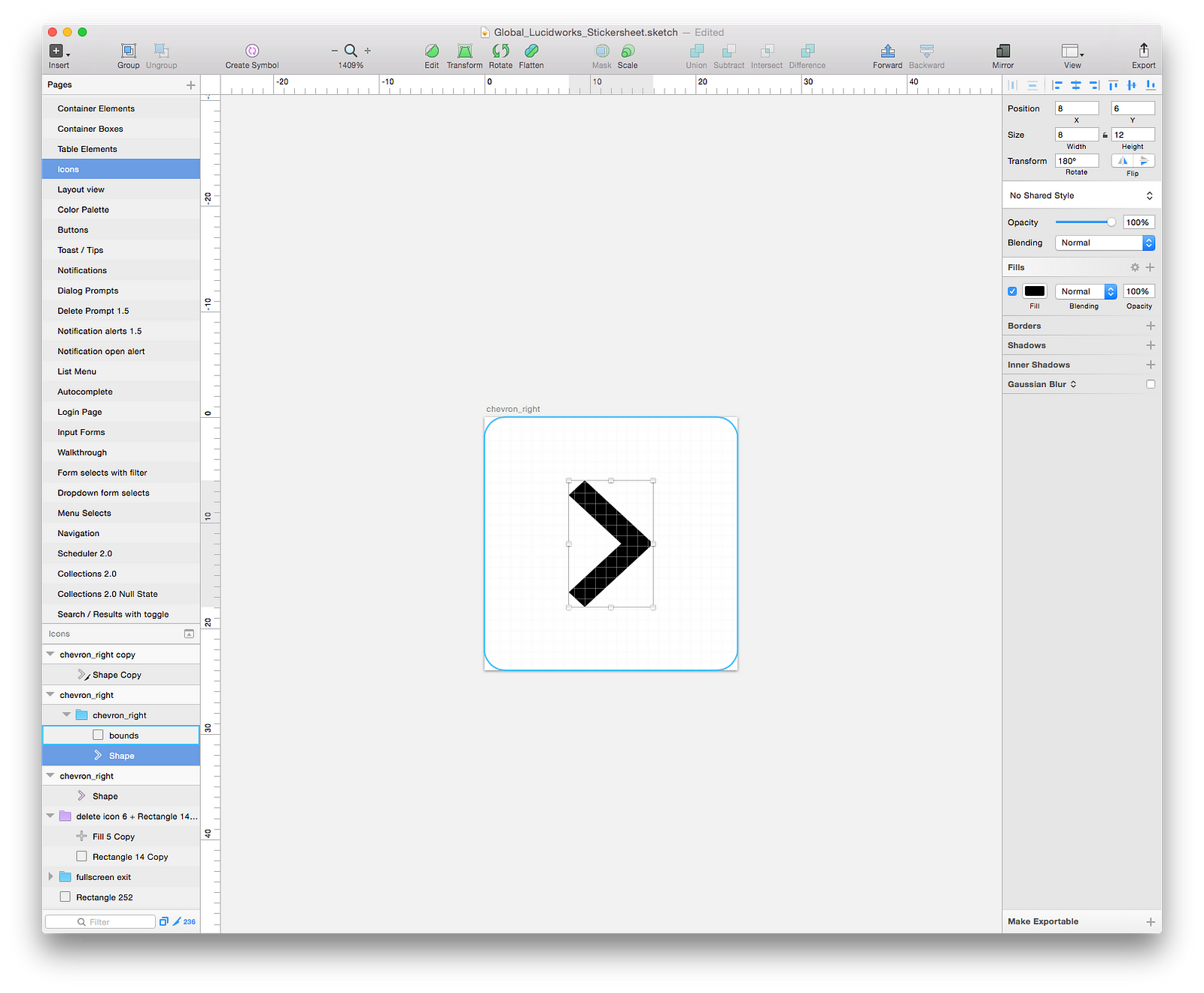
Exploring ways to export clean .svg icons with Sketch…the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
iOS like border-radius corners react component for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
How CSS box sizing works - Piccalilli for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
css3 - Invert rounded corner in CSS? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.
Download I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Free SVG Cut Files
Border radius circle for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
html - Inverted border radius with complex box shadow ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
jquery - SVG to PDF not working properly in Rails 5.0 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
CSS border-radius Property ← Alligator.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect.
css - Border Gradient with Border Radius - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect.
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result.
How to put arrow between two divs using html and css for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Animating CSS Width and Height Without the Squish Effect ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
svg - CSS transparent curved shape with two rounded sides ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result.
css - Position relative is not working in Safari 11 Dagre ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result.
Add padding to svg background element in CSS - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
15+ Border Animations CSS Style for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
Is there an SVG Method to doing beveled corners on DIV ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect.
Fancy Border Radius Generator - Create Organic Shapes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Tooltip styles collection - CSS + SVG - Freebiesbug for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect.
css - Position relative is not working in Safari 11 Dagre ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.
html - CSS inset border radius with solid border - Stack ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
html - Inverted border radius with complex box shadow ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
css shapes - CSS items with border radius and triangle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.
